Depuis que l’éditeur « Gutenberg » a été intégré à WordPress, mettre en forme le contenu de pages ou d’articles est grandement simplifié. Toutefois, il y a des fonctions plutôt classiques, comme celle qui consiste à justifier un texte, qui ne sont pas disponibles.
Ainsi on vous propose un tuto qui va vous permettre de réaliser cela, sans extension complémentaire, grâce aux classes de style en CSS… Bref c’est du code, mais, même si a priori ça n’en a pas l’air, c’est simple et accessible à tous. Il suffit de suivre ce qui suit pas à pas.
Retrouvez l’intégralité de ce tuto en vidéo !
Pour profitez de tous nos conseils et astuces en vidéo,
abonnez-vous à notre chaine !
Première étape : créer une classe de style pour justifier un texte
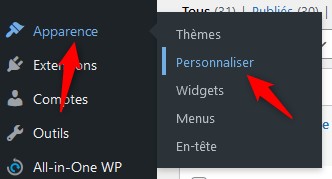
Rendez-vous, à partir du tableau de bord, dans Apparence puis Personnaliser.

Vous accédez à différentes options de réglage de votre thème. Le menu qui suit diffère d’un thème à un autre, mais il y a un onglet que vous devez retrouver. Il s’intitule généralement CSS additionnel (parfois on trouve une dénomination du type CSS personnalisé par exemple).
Cliquez sur cet onglet.

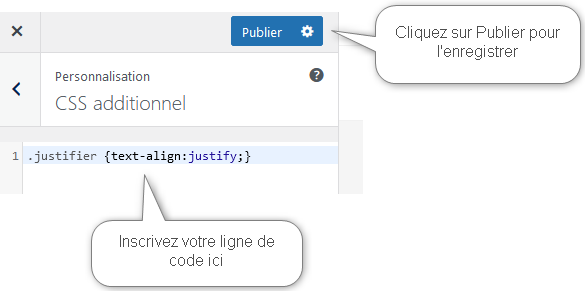
Vous allez pouvoir créer votre propre classe de style CSS afin de justifier vos textes. Pour cela vous allez écrire le code suivant dans l’emplacement prévu à cet effet :
.justifier {text-align:justify;}
Vous pouvez copier/coller cette instruction directement (sélectionnez tout, y compris le point qui précède).

Votre classe est créée. Il suffit de cliquer sur Publier pour l’enregistrer.
Seconde étape : utiliser la classe de style pour justifier les textes
Rendez-vous sur l’édition des contenus de la page ou de l’article pour lequel vous souhaitez justifier vos textes.

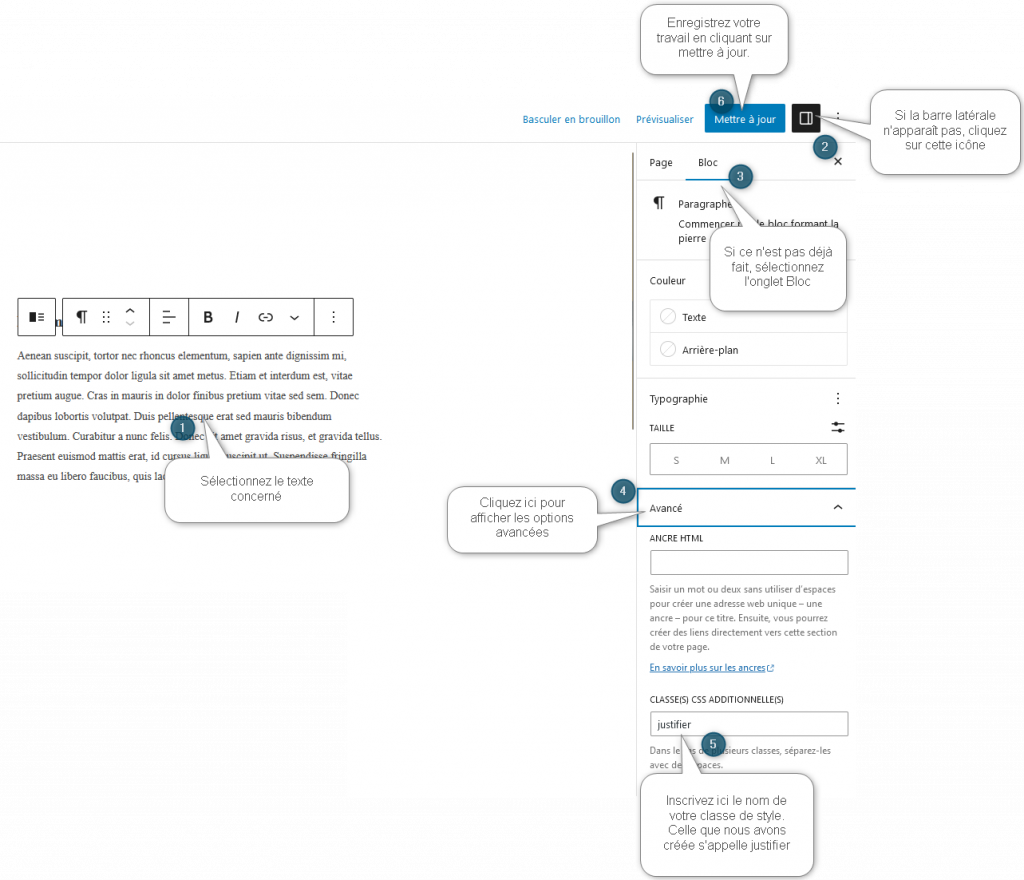
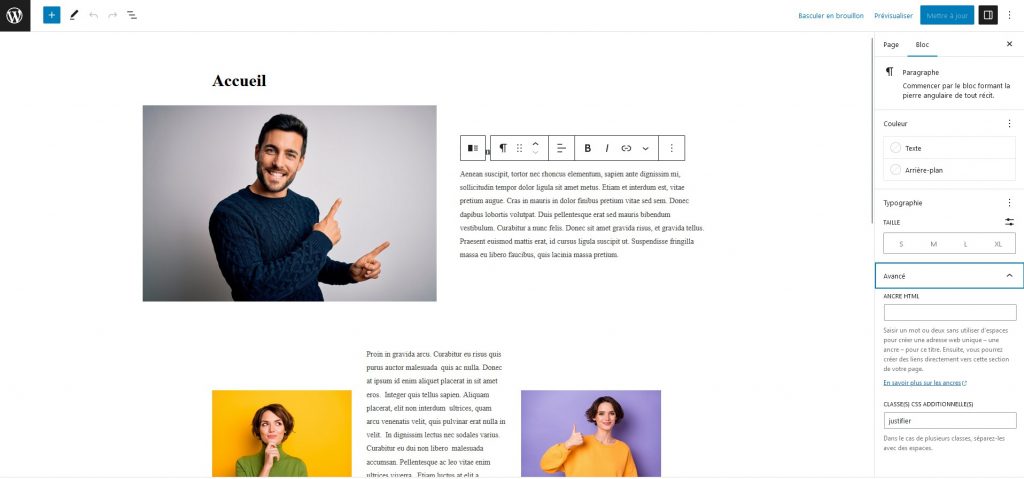
Sélectionnez le texte concerné en cliquant simplement dessus. Utilisez ensuite la barre latérale de droite pour accéder aux options des blocs. Si cette barre n’est pas visible sur votre écran, utilisez l’icône située dans le coin supérieur droit de votre fenêtre WordPress.
Dans cette barre, vérifiez que vous avez bien sélectionné l’onglet bloc puis un peu plus bas, déroulez le menu Avancé. Vous trouverez une ligne intitulée Classes CSS additionnelles c’est ici que vous allez inscrire le nom de la classe de style que vous venez de créer et que vous souhaitez appliquer à votre texte. Ainsi vous n’avez qu’à inscrire le mot justifier.
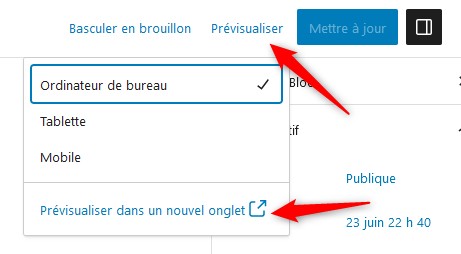
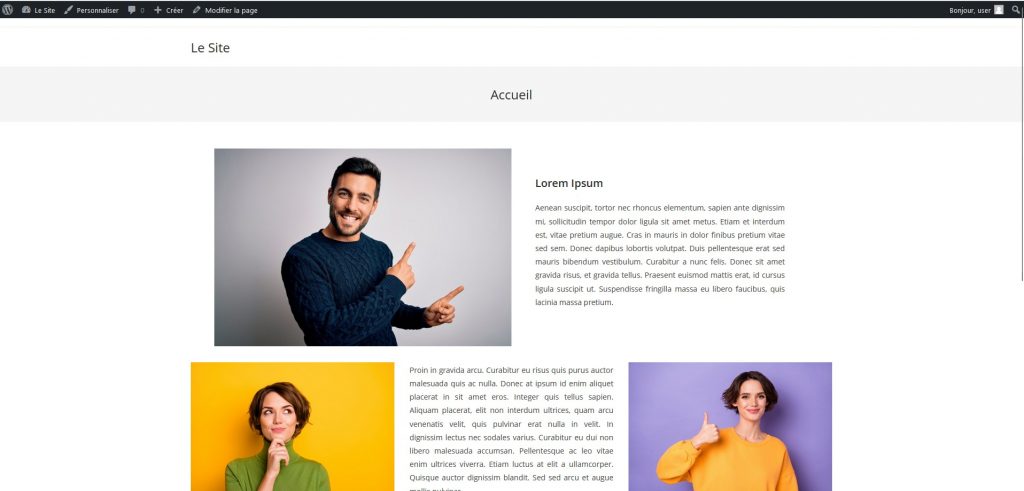
Vous pouvez mettre à jour votre page et votre article et peut-être aurez-vous l’impression qu’il ne s’est rien passé et que toute cette procédure n’a servi à rien. C’est tout à fait normal, les effets ne sont pas directement visibles dans l’éditeur. Il faut soit voir la page comme un visiteur, soit utiliser l’onglet Prévisualiser.



Pour justifier l’ensembles des textes de vos pages ou de vos articles WordPress, il vous suffira d’inscrire dans les options avancées des blocs concernés le nom de cette classe de style.
En résumé
Pour justifier un texte dans WordPress avec l’éditeur Gutenberg il faut :
- Créer une classe de style en allant dans Apparence / personnaliser / CSS additionnel
- Associer cette classe à chaque bloc concerné via les paramètres avancés (accessibles dans la barre latérale)
- Vérifier que tout a bien fonctionné grâce à la prévisualisation des contenus



