Au-delà de l’esthétisme
Quelques soient vos projets, créer un site web, concevoir une application, développer des modules e-learning ou illustrer un diaporama, le design ne doit pas être négligé. La principale raison tient bien entendu de l’esthétisme. Un design agréable attirera plus facilement l’utilisateur. Mais le design ne doit pas prendre le pas sur la clarté des contenus et l’ergonomie de l’interface. Il doit au contraire être au service de vos messages, de vos objectifs. En ce sens le Flat Design est un parfait exemple d’esthétisme simple et clair qui ne prend pas le pas sur vos contenus mais qui, au contraire, sert à les renforcer.
Osez le Flat Design
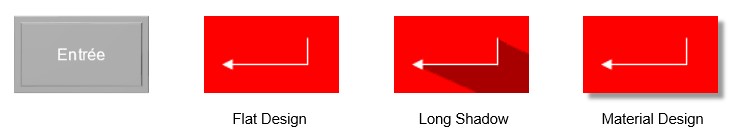
Le Flat Design n’est pas une nouveauté. Il est apparu avec la nouvelle interface de Windows 8 et ses fameuses « tuiles ». Certes celles-ci n’ont pas fait l’unanimité. Peut-être était-ce trop avant-gardiste ?… Pourtant le Flat Design s’est aujourd’hui très largement répandu au point d’évoluer vers de nouvelles formes telles que le Long Shadow ou le Material Design (que l’on doit à Google et qui a envahi les écrans de nos smartphones et tablettes Android). Même Apple a abandonné ses icônes réalistes (empreintes au skeuomorphisme – n’essayez pas de prononcer ce mot, je n’y arrive pas non plus) au profit de ce style épuré…

Caractéristiques du Flat Design
Le Flat design et ses évolutions se caractérisent par un abandon du superflu et un dessin minimaliste, souvent mis en valeur par des couleurs vives mais sobres. Les formes utilisées sont simples et basiques, souvent géométriques. Le Long Shadow et le Material Design se distinguent par l’ajout d’ombres qui valorisent les objets présentés et renforcent leur impact visuel.
Les avantages du Flat Design
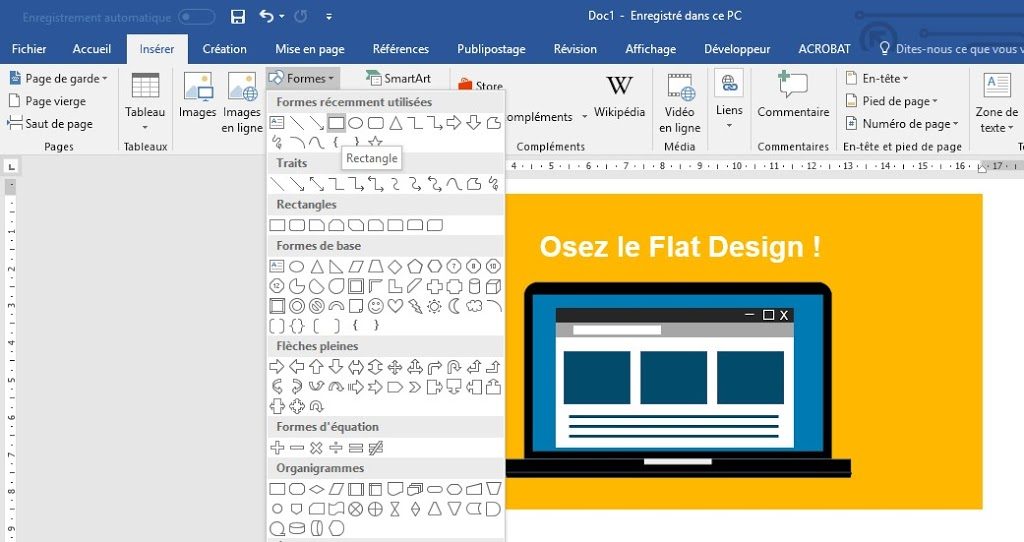
L’un des principaux atouts du Flat Design tient de ses propres caractéristiques : la simplicité. Nul besoin d’être un as du dessin ou de devoir disposer d’applications sophistiquées pour réaliser des éléments en Flat Design. Les outils proposés via les onglets « insérer » des différentes applications (Word, Powerpoint…) du célèbre pack Office de Microsoft peuvent suffire.

Ainsi le Flat Design est accessible à une plus grande majorité de personnes. C’est aussi un style plus rapide à mettre en place et par conséquent souvent plus économique.
Mais au-delà de cet aspect conceptuel, le Flat Design renforce également l’expérience utilisateur.
Optimiser l’impact d’un site Web
- Le site se charge plus rapidement. Les graphismes sont plus simples donc moins lourds. Le poids des images est réduit. Les temps de chargements sont plus courts.
- Le visiteur va plus facilement cliquer sur ce que vous voulez. Cet aspect est plus spécifique au Material Design. En mettant en avant des icônes facilement identifiables par des jeux d’ombres il est possible de guider, mener, conduire l’internaute aisément.
- La navigation sur appareils mobiles est plus confortable. Nous sommes de plus en plus nombreux à utiliser nos smartphones, nos tablettes pour surfer sur le Web. Par ses graphismes simples, le Flat Design est plus facilement redimensionnable. Ce style est parfaitement adapté aux exigences du responsive web design.
Simplifier l’usage d’une application
- L’utilisation est plus intuitive. Il n’est pas nécessaire de naviguer dans d’innombrables menus ou bien de lire des messages à rallonge pour accéder à une fonction spécifique.
- L’application s’universalise. Nul besoin de traduction. Grâce à ces graphismes simples et conventionnels (un triangle pour une fonction de lecture par exemple), il n’est plus nécessaire de traduire les commandes d’une application.
Renforcer l’objectif d’un module e-learning
- La mémorisation est renforcée. Certaines personnes sont plus réceptives aux dessins qui accompagnent vos messages. En ajoutant des visuels simplifiés, vous touchez davantage de monde.
- La concentration des apprenants est accrue. A l’instar d’une application, une ergonomie simplifiée et intuitive facilite l’apprentissage des apprenants.
Cette liste d’exemples et d’avantages est bien entendu non exhaustive. Les bénéfices sont nombreux et multiples. Et vous, qu’en pensez-vous ?


